Fonts: Albert Sans + Inconsolata + Junicode Condensed
Colors: #f3ece9 #e7dad3 #dbc8bd #d6beb1 #90644d #644535
First post image: 900-1000px+
The theme does not have a sidebar.
Go to:
- Installation — how to install the theme and make sure it's responsive
- Basics — header settings, menu setup, social icons, etc
- Widgets — slider, profiles, featured boxes, etc
01 Installation
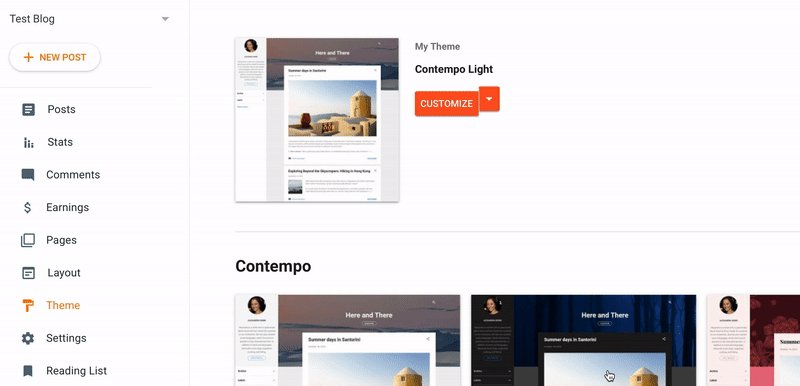
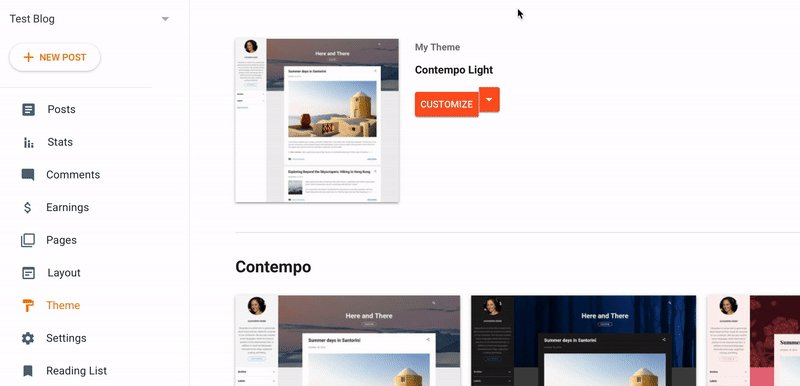
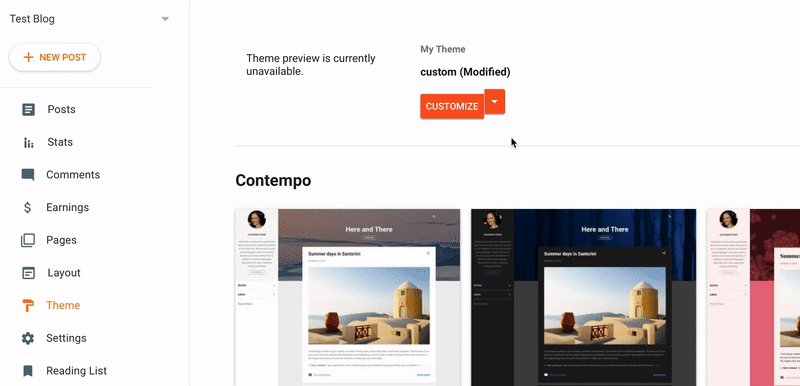
- Go to Theme
- Click on the arrow next to "Customize"
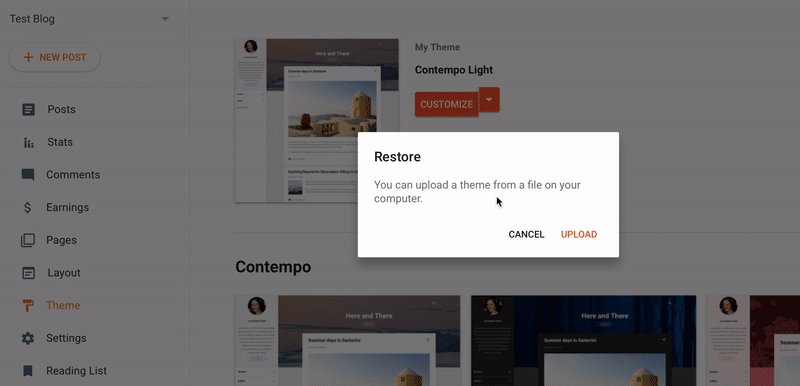
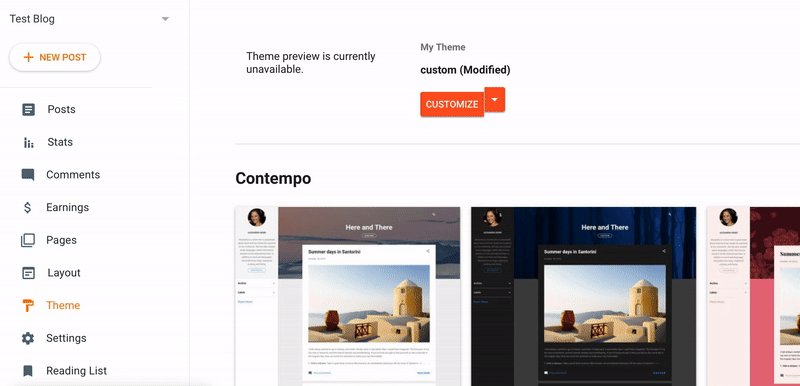
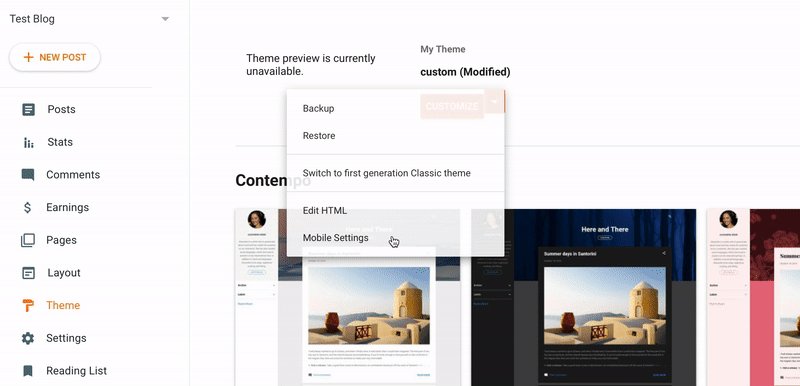
- Select "Restore" and upload the xml file
If you get an error, activate one of Blogger's default themes and then try to upload the xml file again.

If the theme is not responsive
- Go to Theme
- Click on the arrow next to "Customize"
- Select "Mobile Settings"
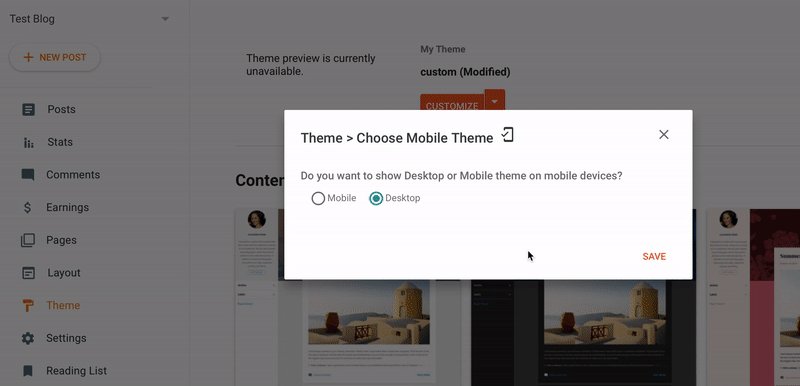
- Check "Desktop" and save the changes

02 Basics
03 Widgets
Avoid removing any of the widgets; if you want to hide a widget, go to Layout > open it > uncheck Show [widget-type] (Image, HTML/JavaScript, etc). I have edited the HTML of some of the widgets to make them look a certain way, so removing and adding them again will undo the changes and they wont look as they do in the demo.
- Signup forms
- Instagram feed
- Pinterest feed
- YouTube feed
- Featured posts
- Search form
- Contact form
- Set up a Links page
- Add a post signature
If there's a problem...
You can head over to the troubleshooting page. If you are unable to find a fix, feel free to contact me.
