The newsletter widgets in the theme are set up with MailChimp. If you are using something other than MailChimp, you can contact me to customize it for you. Please keep in mind that not all sign up forms can be customized.
01 Find the form action link
- Go to your MailChimp account
- If you are already logged in, hover over "Hi, [name]" from the right side of the page > select Audience
- If you are just logging in, click on Audience from the left column > Signup forms > Embedded forms
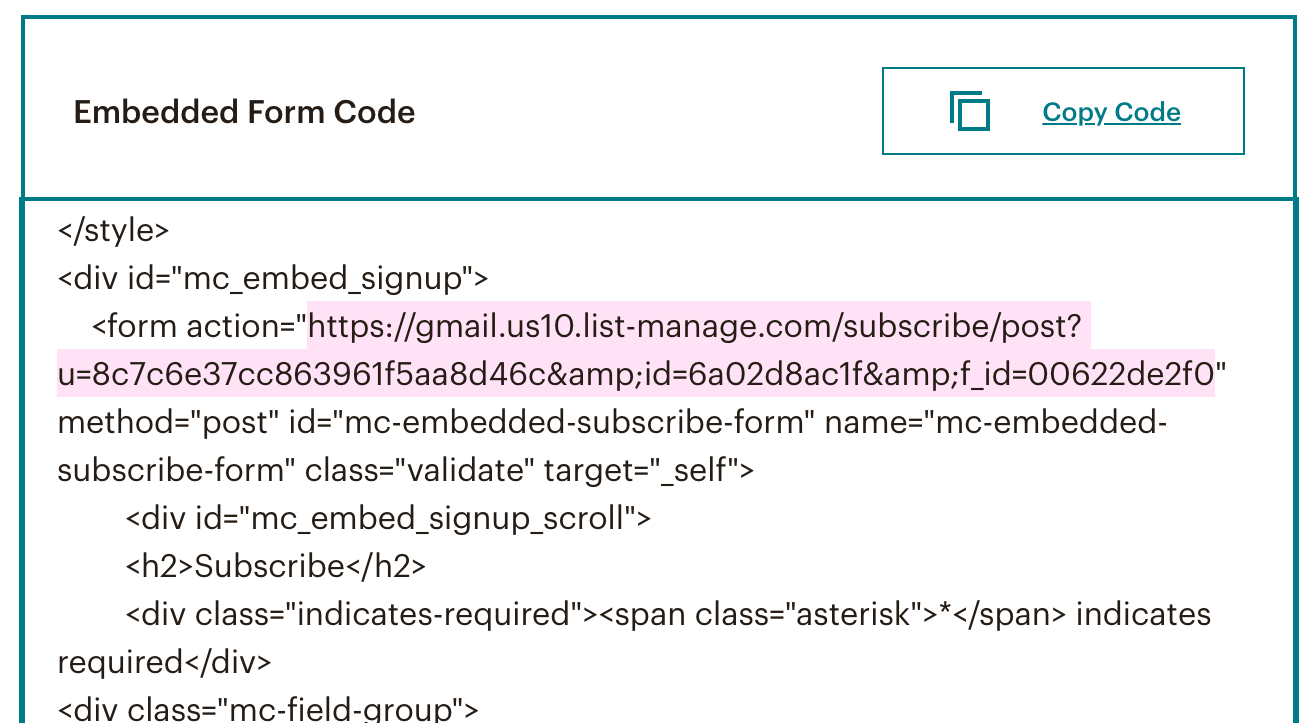
- Click on Continue from the top right corner of the page > From the Embedded Form Code box, copy the form action link (the selected part is the link):

The selected text is the link you have to copy.
02 Add the form action link
- Go to your Blogger dashboard > Layout
- Open the Newsletter widget > replace FORM-ACTION-LINK with the link you've copied from MailChimp
- Repeat the same for all newsletter widgets on your blog (usually on the home page and the sidebar/footer)
03 Change the title and tagline
This applies to the big newsletter widgets you can add to the home widget areas or before/after footer widget areas.
- Go to Layout
- Open the Newsletter widget
- Replace "My Newsletter Title" with your own title
- Replace "My newsletter tagline." with your own text (or some themes have a subtitle above/below the title instead of text)
Signup form code
Add to a HTML/JavaScript widget in Layout.
For the homepage
Button under name + email fields:
Imogen
<div class="newsletter-wrapper"><div class="newsletter-wrap">
<div class="newsletter-header">
<h3 class="title">My Newsletter Title</h3>
<p>My newsletter tagline.</p>
</div>
<form action="FORM-ACTION-LINK" class="signup-form" method="post" target="_blank">
<div class="flexbox">
<input type="text" name="FNAME" placeholder="First name" value="" required />
<input type="email" name="EMAIL" placeholder="Email address" value="" required />
</div>
<input type="submit" value="Join the party!" />
</form>
</div></div>
Drea / Vendela / Fenrys
<div class="newsletter-wrapper"><div class="newsletter-wrap">
<div class="newsletter-header">
<h5>My newsletter subtitle</h5>
<h3 class="title">My Newsletter Title</h3>
</div>
<form action="FORM-ACTION-LINK" class="signup-form" method="post" target="_blank">
<div class="flexbox">
<input type="email" name="EMAIL" placeholder="Email address" value="" required />
</div>
<input type="submit" value="Submit" />
</form>
</div></div>
Button next to name + email fields:
Imogen
<div class="newsletter-wrapper"><div class="newsletter-wrap">
<div class="newsletter-header">
<h3 class="title">My Newsletter Title</h3>
<p>My newsletter tagline.</p>
</div>
<form action="FORM-ACTION-LINK" class="signup-form" method="post" target="_blank">
<div class="flexbox">
<input type="text" name="FNAME" placeholder="First name" value="" required />
<input type="email" name="EMAIL" placeholder="Email address" value="" required />
<input type="submit" value="Join the party!" />
</div>
</form>
</div></div>
Drea / Vendela / Fenrys
<div class="newsletter-wrapper"><div class="newsletter-wrap">
<div class="newsletter-header">
<h5>My newsletter subtitle</h5>
<h3 class="title">My Newsletter Title</h3>
</div>
<form action="FORM-ACTION-LINK" class="signup-form" method="post" target="_blank">
<div class="flexbox">
<input type="email" name="EMAIL" placeholder="Email address" value="" required />
<input type="submit" value="Submit" />
</div>
</form>
</div></div>
For the sidebar/footer
Imogen
<form action="FORM-ACTION-LINK" class="signup-form" method="post" target="_blank">
<input type="text" name="FNAME" placeholder="First name" value="" required />
<input type="email" name="EMAIL" placeholder="Email address" value="" required />
<input type="submit" value="Join the party!" />
</form>Drea / Vendela / Fenrys
<form action="FORM-ACTION-LINK" class="signup-form" method="post" target="_blank">
<input type="email" name="EMAIL" placeholder="Email address" value="" required />
<input type="submit" value="Submit" />
</form>